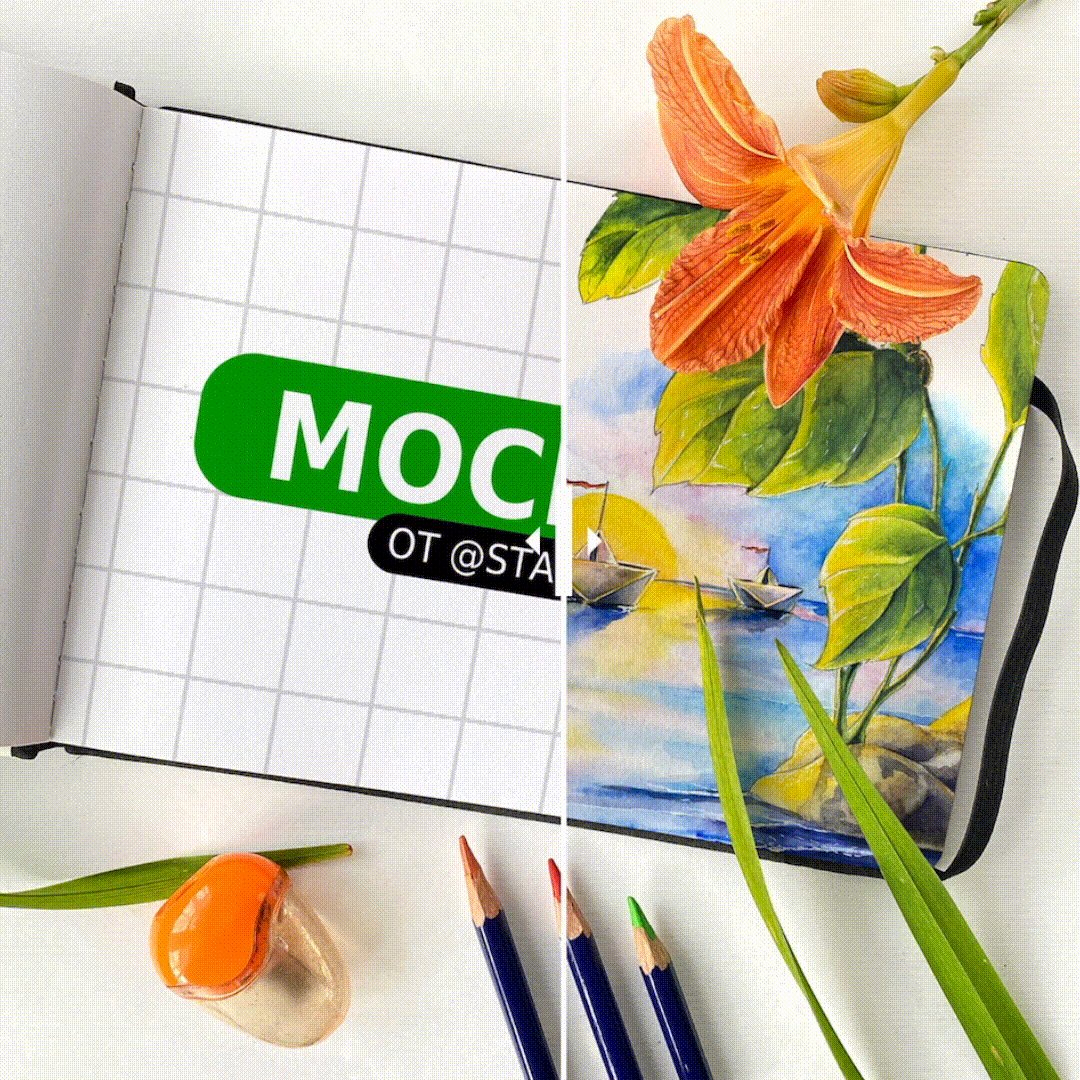
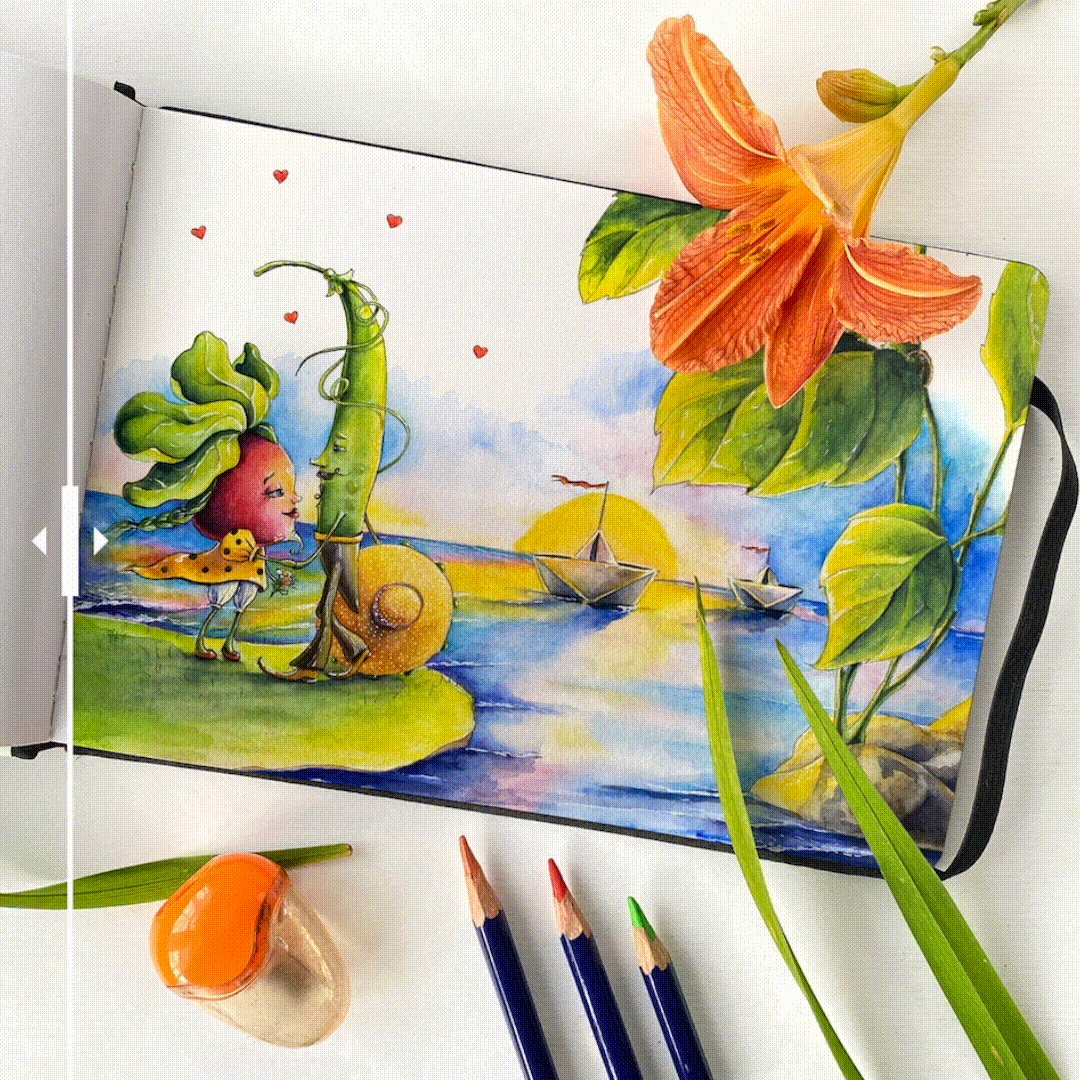
Что такое mock-up?
Mock-up — это специальный файл в формате .psd (иногда и в других форматах, но для нас нужны и важны именно эти), своего рода шаблон, в котором вы можете разместить свою иллюстрацию на реальном предмете. Для редактирования такого файла не нужно обладать глубокими знаниями Photoshop, все что вам нужно — четко следовать инструкции.
Для чего нам нужны mock-up?
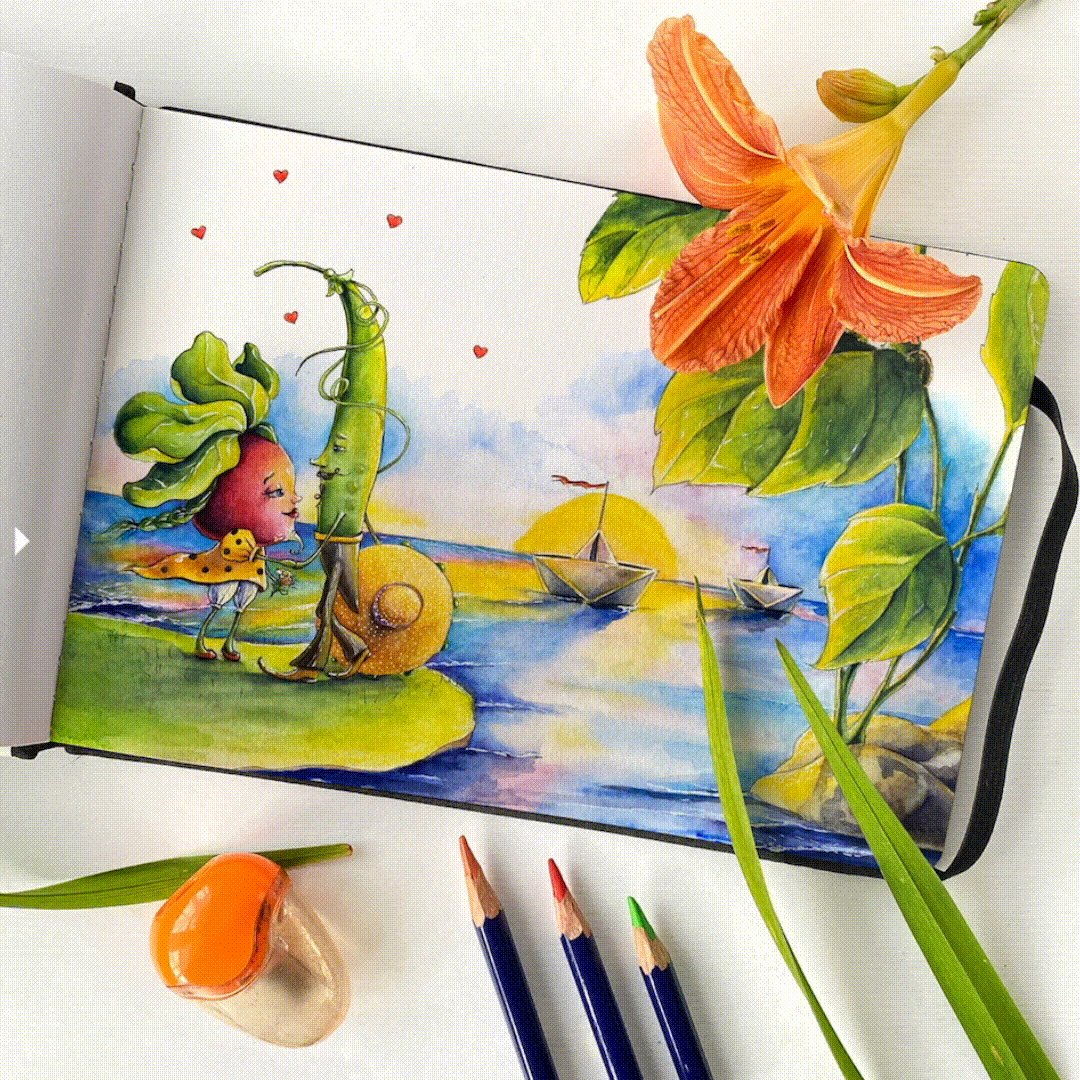
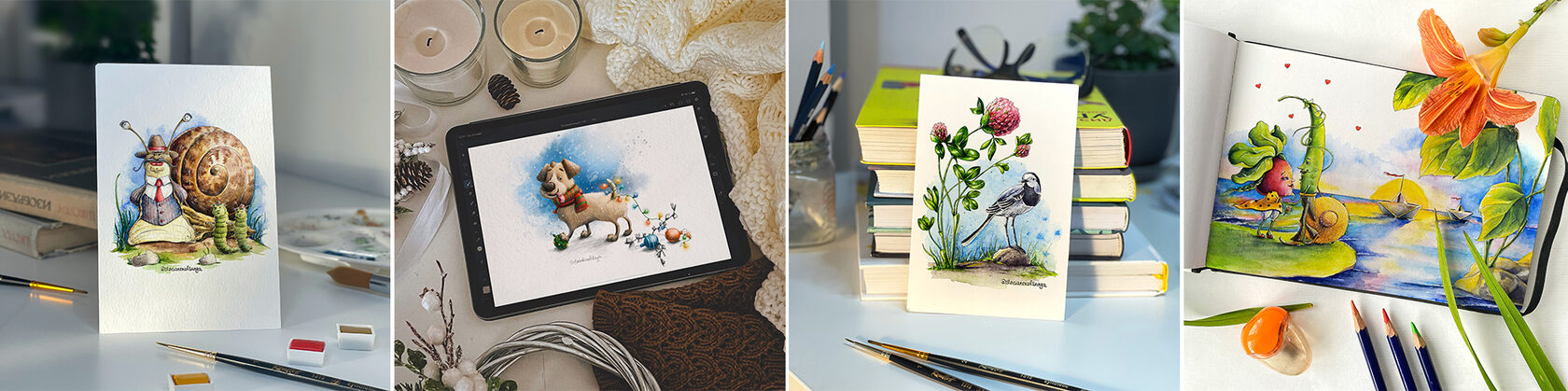
Все просто. Во-первых, размещение ваших иллюстраций на реальных предметах поможет клиенту понять, как будет выглядеть та или иная вещь. Во-вторых, с помощью mock-up вы сможете красиво оформить ваше портфолио.
Где взять эти mock-up?
Тут тоже все просто. В интернете вы сможете найти много mock-up, но нужно всегда помнить, что на просторах сети не всегда всё бесплатно, тщательно проверяйте, действительно ли те файлы, которые скачали вы можете использовать не нарушая авторских прав.Как редактировать. Пошаговая инструкция
Есть два способа отредактировать mock-up. Первый — с помощью программы Adobe Photoshop на компьютере, второй — с помощью сайта www.photopea.com, не только с компьютера, но и с телефона или планшета.- Редактирование с помощью Adobe Photoshop
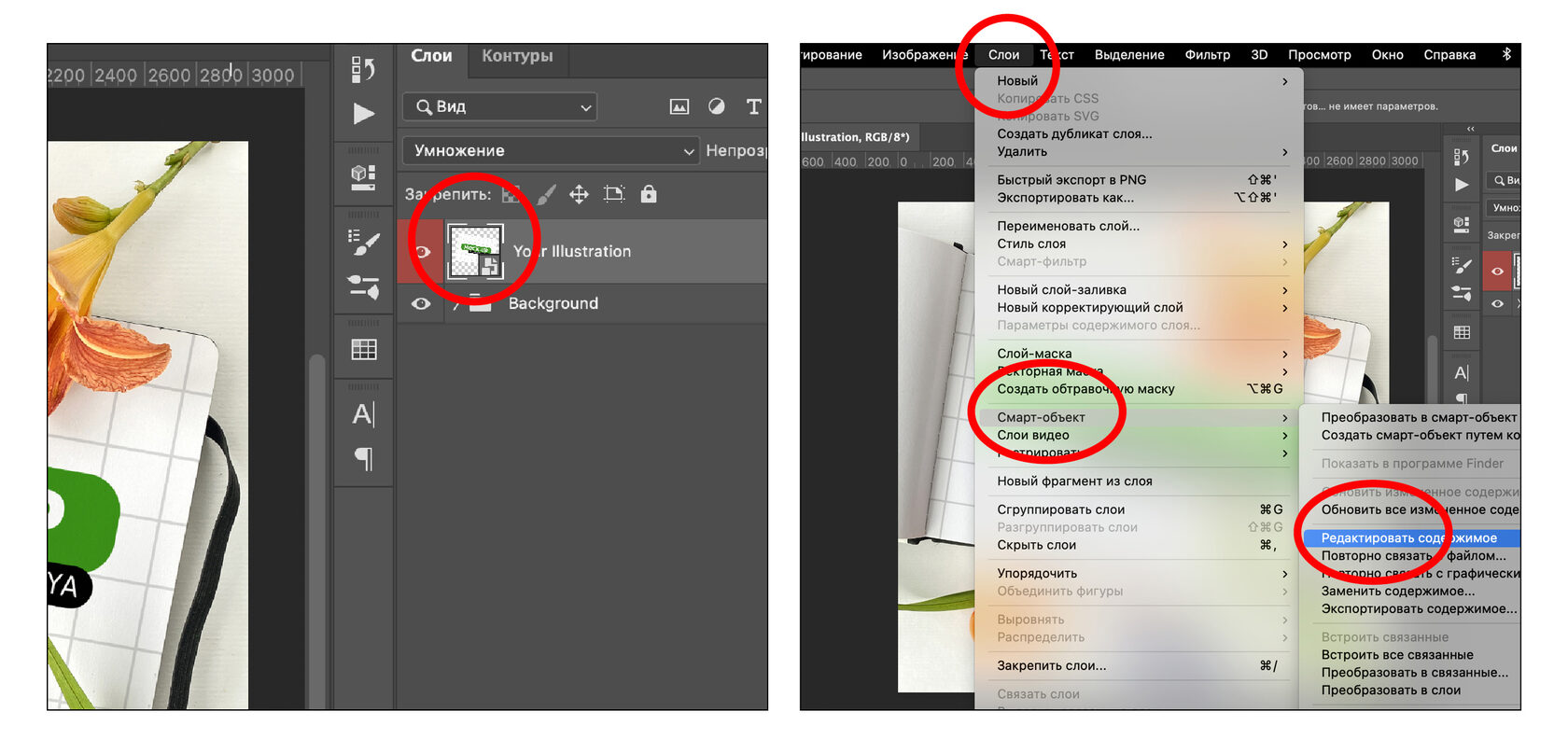
Шаг 1: Открываем файл в формате .psd в Adobe Photoshop. Во вкладке «Слои» находим слой со смарт-объектом и два раза кликаем на него кнопкой мышки или, выделив этот слой, заходим в верхнем меню в Слои ⇢ Смарт-объект ⇢ Редактировать содержимое.

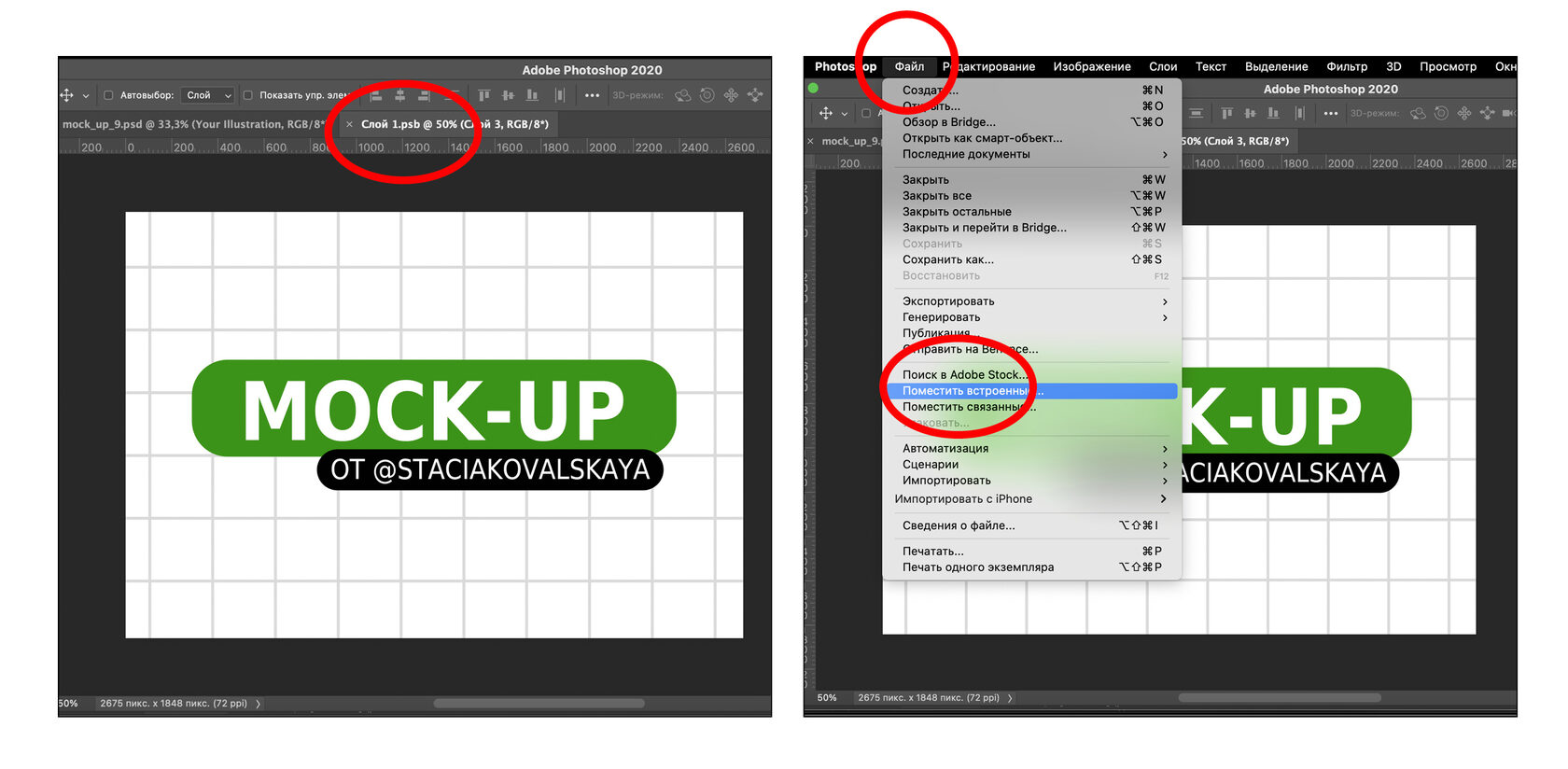
Шаг 2: Смарт-объект откроется в соседней вкладке. Ваша задача вставить туда вашу иллюстрацию. Это можно сделать двумя способами:
- перетащив вашу иллюстрацию drag&drop
- нажав в верхнем меню Файл ⇢ Поместить встроенные
(в открывшимся окне выбираем вашу иллюстрацию).

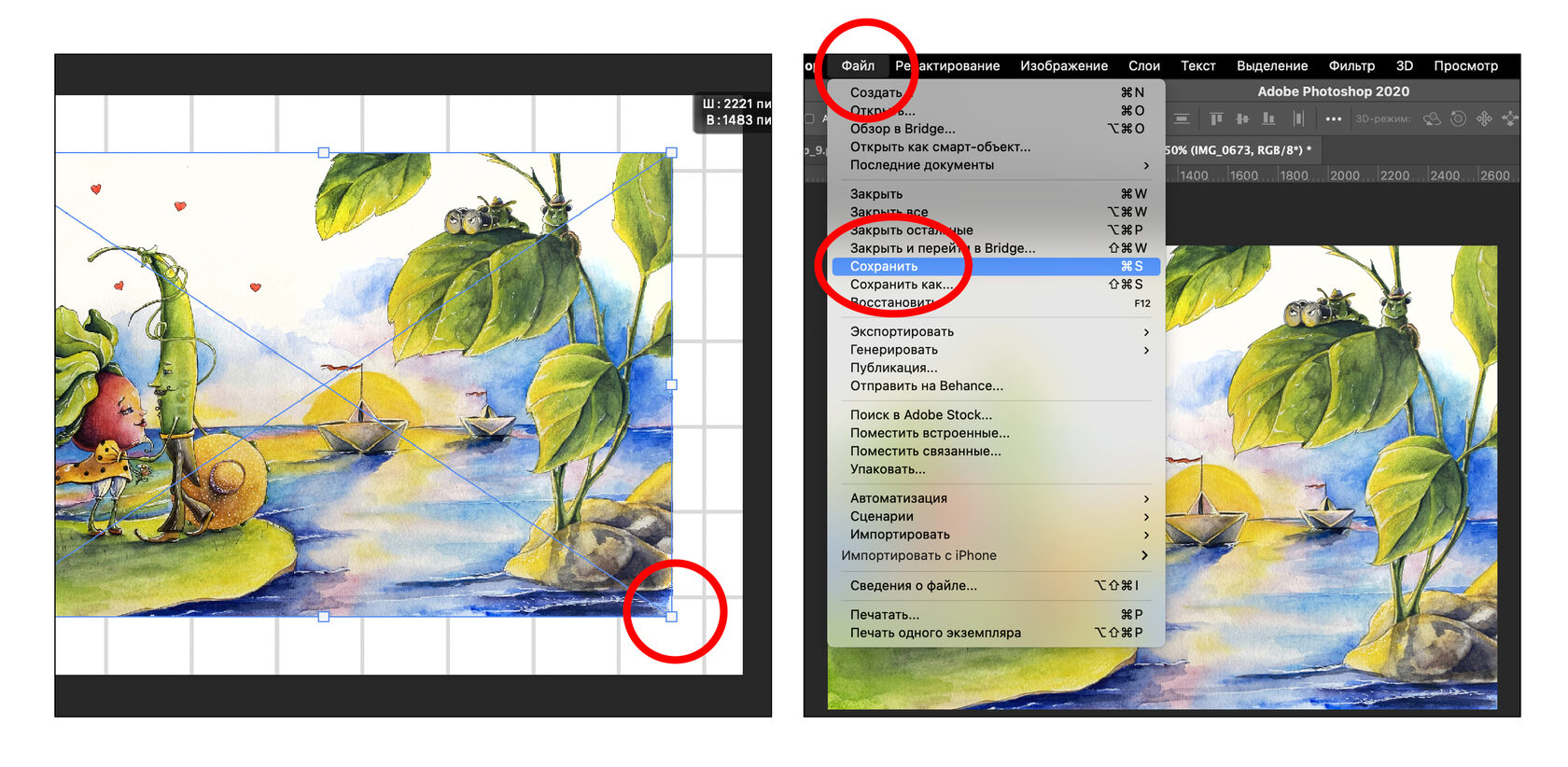
Шаг 3: Нужно подогнать размер вашей иллюстрации под размер холста потянув ее за уголки. Для того, чтобы рисунок масштабировался без искажений зажмите клавишу Shift.
Шаг 4: Убедившись, что ваш рисунок вставился хорошо, нажмите Enter, после этого сохраните смарт-объект нажав Ctrl + S или Файл ⇢ Сохранить. После этого закройте смарт-объект.

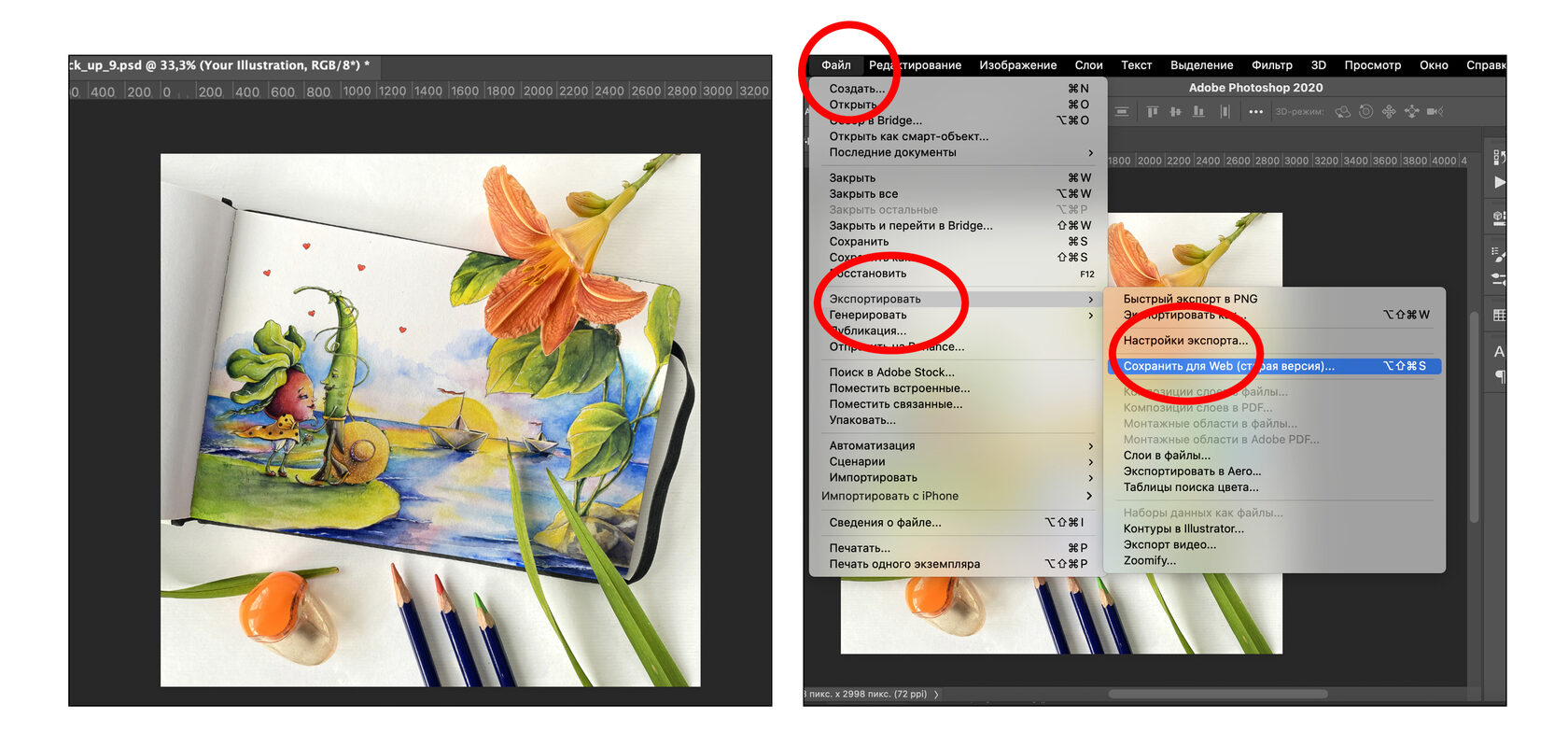
Шаг 5: После того, как вы закрыли смарт-объект, вы автоматически перейдете в первоначальный файл mock-up, в котором уже будет ваша иллюстрация. Если это так, то вам остается только сохранить ваш файл нажав Файл ⇢ Экспортировать ⇢ Сохранить для web (старая версия). В открывшимся окне выбираем jpg и нажимаем сохранить. Ура! Все готово :)

2. Редактирование мокапа онлайн.
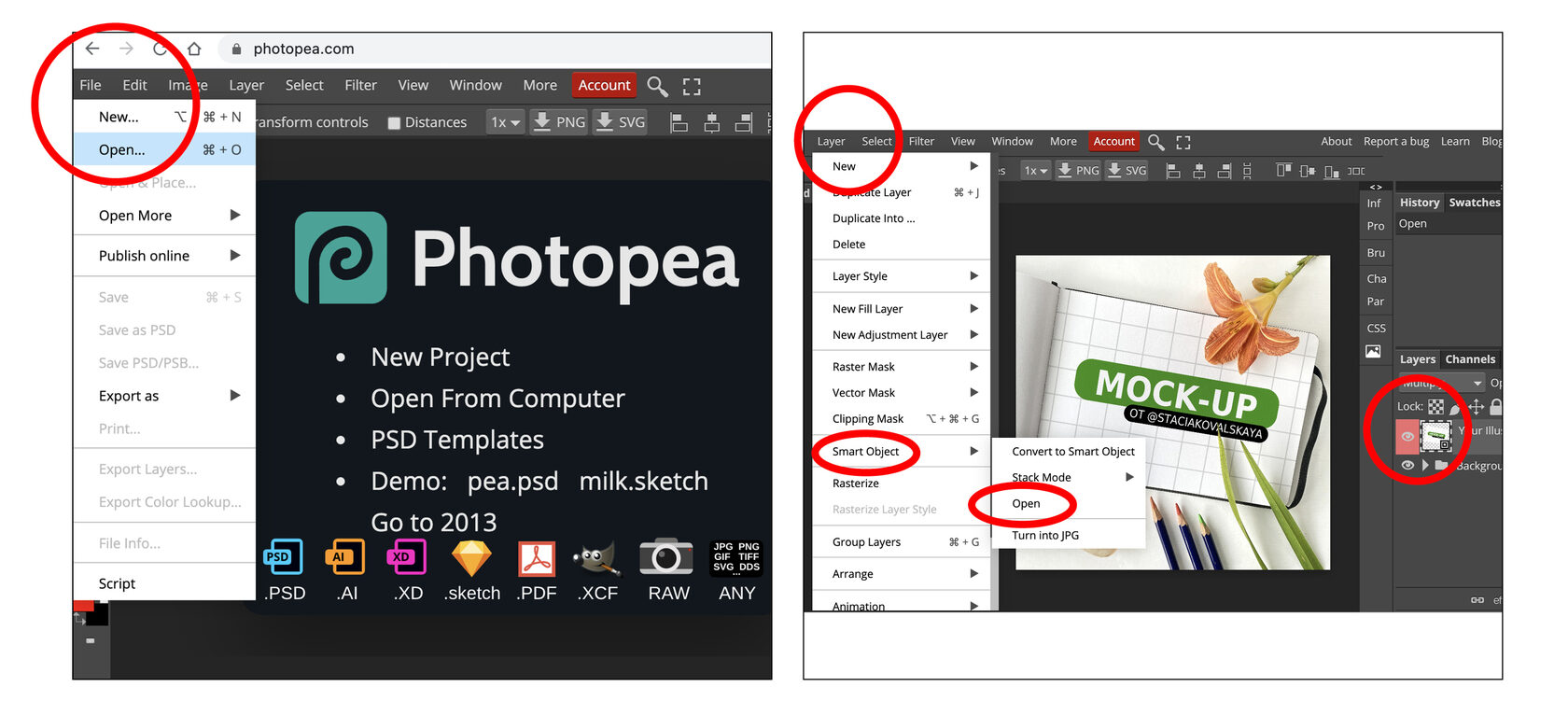
Шаг 1: Открываем с компьютера/планшета/телефона сайт www.photopea.com, открываем mock-up в формате .psd нажав в верхнем меню File ⇢ Open.
Шаг 2. Во вкладке «Слои/Layers» находим слой со смарт-объектом и два раза кликаем на него кнопкой мышки или, выделив этот слой, заходим в верхнем меню в Layer ⇢ Smart-object ⇢ Open.

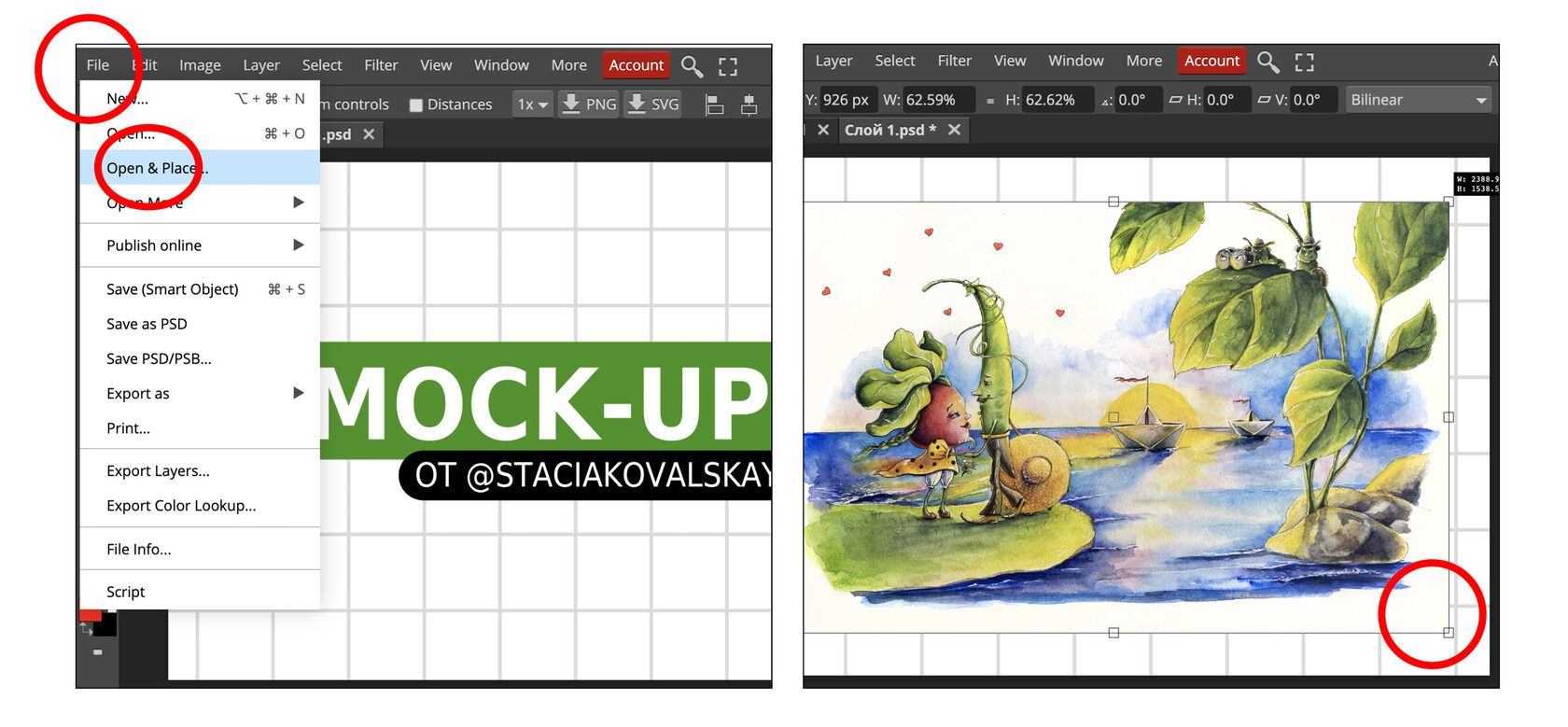
Шаг 2: Смарт-объект откроется в соседней вкладке. Ваша задача вставить туда вашу иллюстрацию нажав в верхнем меню File ⇢ Open&Place (в открывшимся окне выбираем вашу иллюстрацию).
Шаг 3: Нужно подогнать размер вашей иллюстрации под размер холста потянув ее за уголки. Для того, чтобы рисунок масштабировался без искажений зажмите клавишу Shift.

Шаг 4: Убедившись, что ваш рисунок вставился хорошо, нажмите Enter, после этого сохраните смарт-объект нажав в верхнем меню File ⇢ Save (Smart Object). После этого закройте смарт-объект.
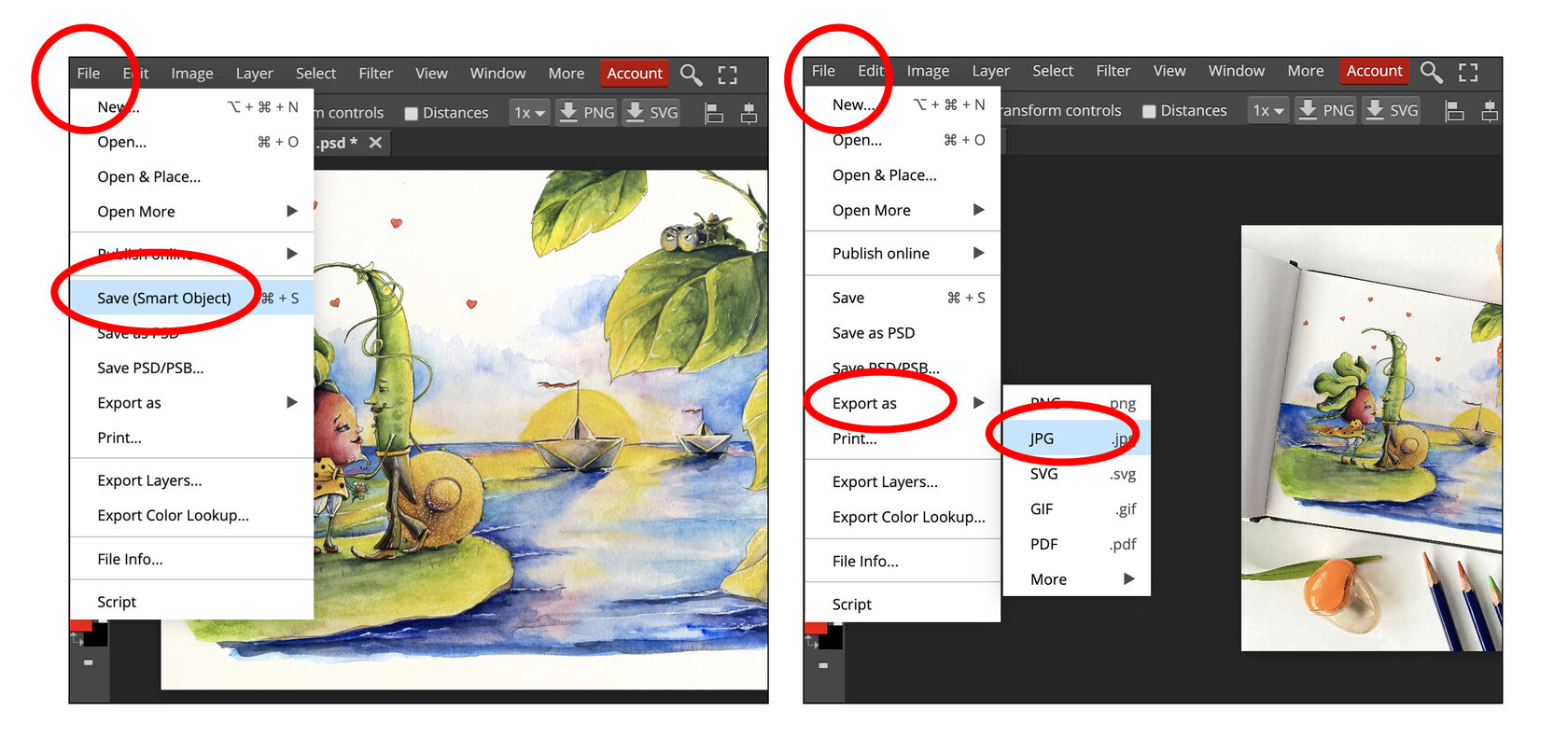
Шаг 5: После того, как вы закрыли смарт-объект, вы автоматически перейдете в первоначальный файл mock-up, в котором уже будет ваша иллюстрация. Если это так, то вам остается только сохранить ваш файл нажав File ⇢ Export as ⇢ JPG.
Ура! Все готово :)